サイトマップ作成ツールSitemap自動作成PS Auto Sitemapの使い方 サイトマップ作成ツールを探すとWordPressで利用出来るSitemap自動作成機能付き「PS Auto Sitemap」がおススメ!
サイトマップ作成ツールとし利用しアクセスアップに!
PS Auto Sitemapの使い方をご紹介。
サイトマップ作成ツール
サイトマップと一言で言っても実は2種類ある。
1つは視覚的に見てサイト全体の地図を表すいわゆるサイトマップだ。
そしてもう1つは検索エンジン用に出力しておきたい「XML SiteMap」になる。
Sitemap自動作成 PS Auto Sitemap
今回はサイトマップ作成ツールとしてWordpressプラグインとして利用する事の出来る「PS Auto Sitemap」のご紹介になります。
使い方はとても簡単でWordpressでサイトを構築したら必ずと言ってい程追加するプラグインの1つになります。(個人的に)
多くのサイトでもその手軽さから利用されている人気のプラグイン「PS Auto Sitemap」をサイト開設後はすぐに設置しておくとSEO効果やアクセスアップに繋がると考えられるので導入をおすすめしています。
PS Auto Sitemapの使い方
まずはプラグインのインストール!
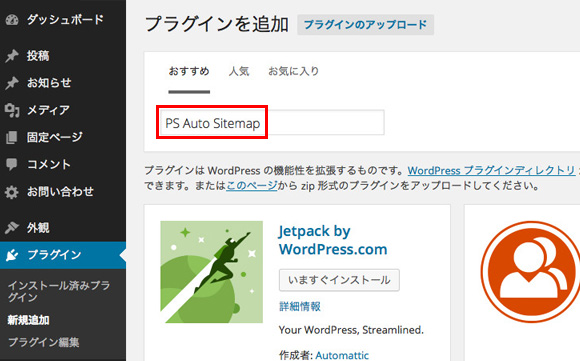
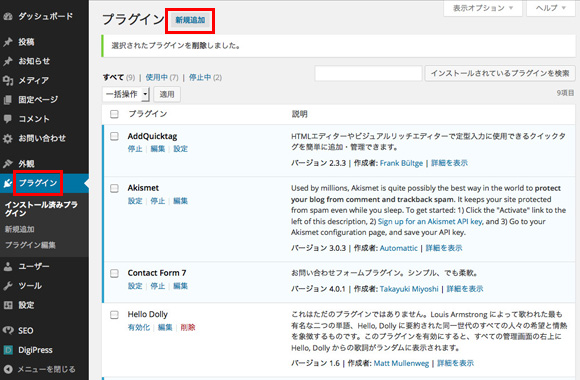
プラグイン>新規作成
検索窓に「PS Auto Sitemap」と入力しEnterキー

画面にある「今すぐインストール」

もちろん「OK」

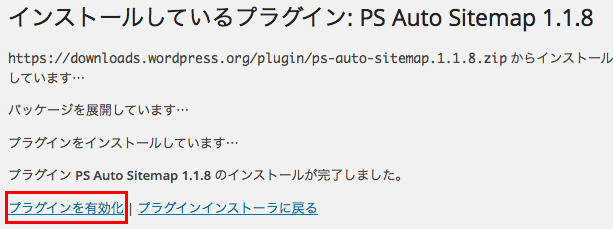
「プラグインを有効化」する。
画面の「プラグインを有効化」をクリックして使用出来るようにします。

サイドメニューの「設定」の項目に新たに「PS Auto Sitemap」が追加されていますので「PS Auto Sitemap」をクリックして設定をして行きます。(インストールしただけでは設置出来ません。)
「PS Auto Sitemap」の為の固定ページを作る!
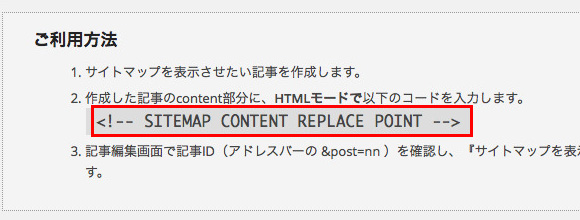
ここでプラグイン「PS Auto Sitemap」を設置する為の固定ページを作りますが「PS Auto Sitemap」クリック後の画面下にあるコードをコピペしておきます。

このコードを固定ページに貼付ける事で「PS Auto Sitemap」が機能して記事等を更新する度に自動でタイトル等が表示されて追加されようになります。
固定ページにソースをコピペ!

サイドメニューから固定ページ>新規追加
ソースを入れる場所は「ビジュアル」「テキスト」とエディターが2種類有りますので「テキスト」のタブをクリックして先程コピーした
<!– SITEMAP CONTENT REPLACE POINT –>
を入力して「更新」をクリックします。
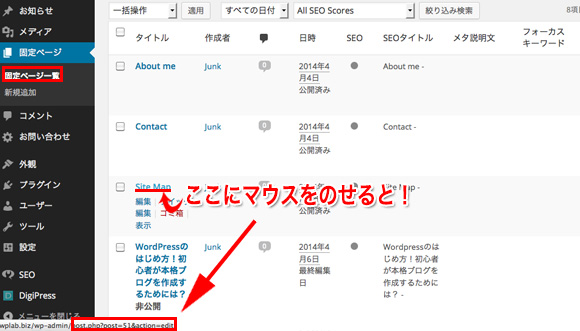
固定ページ一覧
固定ページ一覧にすすみ先程作った「Site Map」タイトルの固定ページにマウスを合わせると(のせると)下記の赤枠のところに数字が現れます。

拡大してみると、、
![]()
今回は「51」と言う数字が確認出来ました。。
この数字がこの固定ページの番号になります。
時々ページの番号が必要になるときも有るのでその時は作った固定ページや投稿ページの一覧に行きマウスを載せれば確認出来ると言うことを覚えておきましょう!
最後に「PS Auto Sitemap」の設定画面にもどり固定ページの番号を「サイトマップを表示する記事」入れて「保存」すれば完了です。
「PS Auto Sitemap」の表示させるデザインは説明するまでもない程簡単なので色々さわって試してみると良いかもしれません。
 最後に確認して表示されていればOKです。
最後に確認して表示されていればOKです。


コメント